Measuring how fast your website content loads is very important. Google specifically states that “The Speed Update in 2018 affects pages that delivers the slowest experience for the users.” Industry Leaders believes that load speed is the ranking factor for users.
So how to improve Website Page Speed?
Unless you know how various metrics work, you will have a hard time to improve your website loading speed. That’s why we are going to guide you to page speed optimization step by step.
Let’s Get Started
Until and unless you know how to audit the website speed, you will be ignorant of various metrics for page speed. Page Speed is one of the crucial factor of Technical SEO. There are many factors you need to consider while doing and audit for your website speed for your Page Speed Optimization. Here is the list.
Web Page Network Panel

network-panel- Right Click on Web Page>Inspect Element>Network Panel
You can deduce various factors from Network section only.
- No. of HTTP requests
- Total Loading Time of Web Page
- Synchronous or Asynchronous Loading of HTTP requests
- Loading Time for each Requests ( JS, CSS, Image and other scripts)
- The network panel shows loading, queueing, and content download duration on millisecond basis.
These factors plays a crucial part for website loading speed. You need to properly research and find various factors affecting the speed factors. You audit must include these factors so that you can ask your development team to fix these factors to help improve the website loading speed.
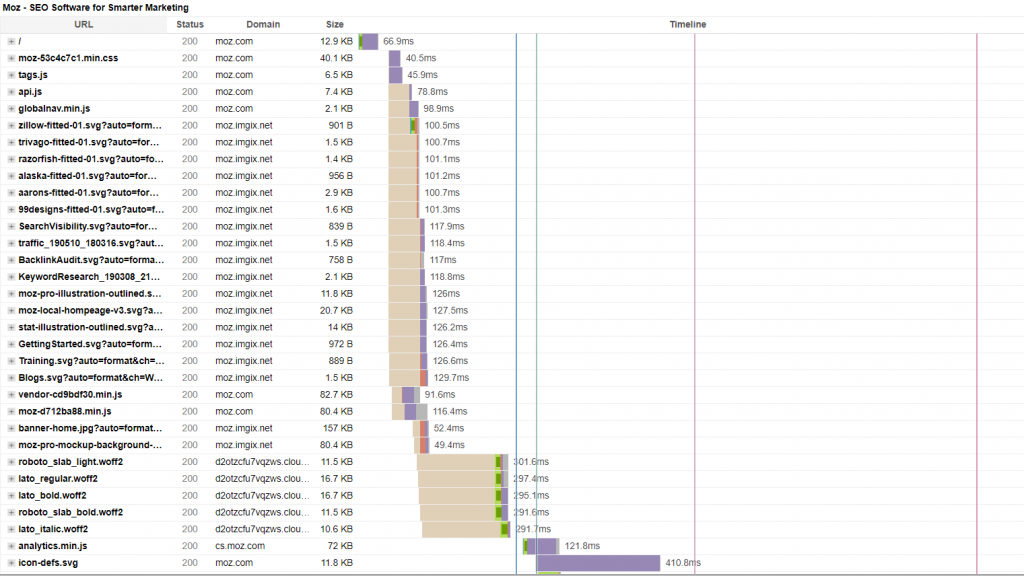
This metrics can be called as waterfall since the http requests look like waterfall.

gt-metrix-waterfall-modelHTTP Request
HTTP request is one of the most important factors for loading speed. The audit report must include no. of http requests.
There are two ways that http requests can affect your website speed as well as user experience.
- Number of Website files
- Size of Website Files.
The number and size of website files determines the number of HTTP requests. Having more http requests means the browser needs to make requests for each http and files to be downloaded which eventually effects the loading speed. The same goes for the size of these files. Higher the size of these files, longer the time the browser would take to download.

http-requests-gt-metrixAlthough many industry leaders would prefer less number of http requests (not more than 30-45 requests), but we all know that a good website have a lot of requests. The best number would around 70-80 http requests.
How to find the Number of HTTP Requests?
There are many ways to find the number of requests.
You can find HTTP requests in left bottom part of Network Panel on any Browser.
You can also use various online tools to find the number of HTTP requests.
Google Website Page speed Insights
Page Speed Insights is the online tool of Google to check the web loading speed status. You can check your website page speed report from here: Google Page Insights
The insights provides data based on various factors such as:
- First Contentful Paint (FCP)
- First Input Delay (FID)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift(CLS)
- Speed Index
- Time To Interactive (TTI)
- And Various Http Requests status
The insights also shows the Webpage Speed Score based on Desktop and Mobile. We analyzed the google page speed insights for Search Engine Journal.
- Desktop – 71 (Best if 90-100)
- Mobile – 59 (Best if 90-100)
- FCP – 1.7s (Best if 0 – 2)LCP – 2.7s (Best if 0 – 2.5)
- CLS – 0.03s (Best if less than 0.1)
- Speed Index – 3.6s (Best if 0 – 4.3)
- TTI – 7.3s (Best if 0 – 3.8)
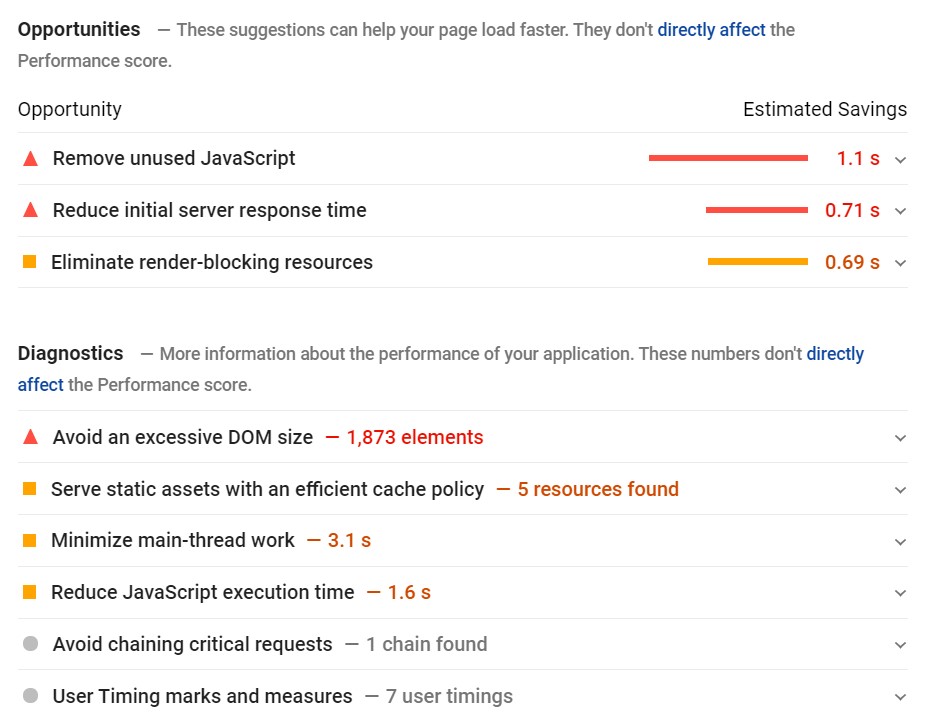
The Insights also provide various data to help you improve these metrics such as improving render blocking resources, Initial Server Response Time), reducing various external JS and CSS Files and more.

Google-Page-Speed-Insights-Opportunities-and-DiagnosticsThe Insights also provide page speed opportunities and diagnostics for the searched website. For you reference, I did insights for Search Engine Journal, one of the popular Digital Marketing Blogging. As you can see in Figure 5, Google Page Speed Insights provide various opportunities and diagnostics for Search engine journal such as removing unused Javascript, render-blocking resources, excessive DOM size and many more.
One must know that detail Page Speed Optimization and Analysis report can help you and your developer team to successfully find the solution for your Website Page speed. In next article, we will bring you how to use these opportunities and analysis report and take your page speed to next level.
Stay Tuned.